|
||
|
|
||
|
|
Welcome, dear reader. For your perusal, here are the contents of this document:
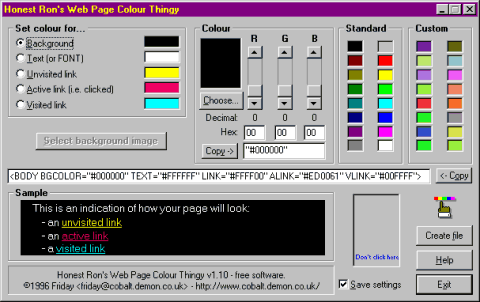
IntroductionHonest Ron's Web Page Colour Thingy is designed to try and ease the problem of choosing colours for the <BODY ...> element of Web pages. By using the Thingy you don't have to worry about those nasty hexadecimal numbers, and can mix the colours you like simply by playing around with the slidey bars. Marvellous, huh?Once you are happy with the colours, and the way they mix with each other, you can either copy the <BODY ...> element to the clipboard, ready to paste into a Web page, or you can ask the Thingy to create a file and open it in Windows Notepad. Using the ThingyUsing the Thingy is simplicity itself.
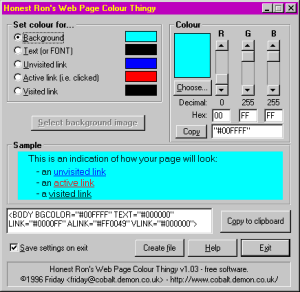
Latest versionThe latest version of Thingy is v1.10. This is a fairly significant change from the previously released version 1.03. Version 1.10 of Thingy features a redesigned interface dialog, and allows up to 16 custom colours to be set. These will be remembered between sessions, so you can use them to hold colours that you regularly use.Known ProblemsThese are known problems with the program.
Version 1.10 As I write this, there are no known problems with the program. Version 1.03 As I write this, there are no known problems with the program. Version 1.02 This version fixes all the problems listed below (i.e. those in v1.01). Version 1.01
Notes and informationColour considerationsYou should be aware that what you see on your screen may not be exactly what a person browsing your Web page will see. There are all sort of factors affecting the way a browser renders pages, but perhaps the most problematic for the purposes of this document is that of display colour depth. By this I mean the number of colours which a display, and so a browser, can display. Some browsers are able to use logical colour palettes, enabling them to set the displayable colours to suit themselves. Other brwosers, however, must resort to displaying the nearest match from a colour palette, or dithering backgrounds. This can lead to unexpected results -- e.g. text may become invisible against the background if there is not enough contrast. Bear this in mind when you create your masterpiece!The Thingy itself does some basic palette-setting, so you should only really notice dithering if you are using a very small palette, such as a 16-colour display. Reporting bugsIf you should happen to find anything which the Thingy is doing wrong, then you may notify me by email to [email protected].If wishes were horses...Got a suggestion or a wish-list? Well, tell me about it by sending email to [email protected]. I don't promise that you'll ever hear anything more about it, but nothing ventured...Future developmentHereafter follows a list of user-requests and my own ideas which may, or may not, be implemented over time. Please refer back to this page for up-to-date information as to versions. And remember - the more people request a particular feature, the greater the chance I'll be moved to provide it.Current
If contacting me about this program, please be sure to mention it somewhere in the email, so I have an idea what you are talking about! LicenseHonest Ron's Web Page Colour Thingy is, to all intents and purposes, free software. You can use it and redistribute it for no fee to your heart's content. Well, OK, you may charge reasonable expenses (i.e. the cost of a diskette and postage) if you want to distribute it through traditional shareware channels. You are also free to include it on coverdisks and CD-ROM, and distribute it via any electronic means.But you must only distribute the original webcolor.zip or webc110.zip file, complete and intact. It's highly unlikely to do anything nasty to files on your machine, but if it does, it's your fault, not mine. Oh, yes, I said "...to all intents and purpose, free...". Well, I'd greatly appreciate an email from anyone who uses it, so I can get an idea of whether anyone is using it, and whether I should bother maintaining it! So, that might cost you the price of a 'phone call. That's more or less it, but if you're really of a mind to, it'd be great if you'd send me a picture postcard. Yes, I have no friends and need the mail! ;) Oh, the address; Honest Ron's Dreamarama, 1 Equitable House, Bulk Street, Lancaster, LA1 1GX, England, UK. Screen shot
Download it!Please rush me my portable walrus-polishing kit!
webc110.zip - Version 1.10 - 41,212 bytes Installation is simplicity itself. Simply unzip this archive. If you should wish to rid your hard drive of the Thingy, simply delete webcolor.* in whichever directory you unzipped it, and also delete webcolor.ini from your \windows\ directory. About the authorHonest Ron is the name under which I distribute my software. Why? Well, that's a story for another time. I am Friday -- not my real name, but good enough for the likes of you. ;) If you'd like to find out more about me, you are very welcome to visit my Web pages.And finally......yes, I did choose the colours for this page using the Thingy! If you don't like them, well they say more about my lack of design skills or my colour blindness than anything else!See also: |
|
|
|
||
|
|
||
|
|
||